
Penyajian data dalam bentuk tabel TTS (Tabel Teks Terstruktur) menawarkan cara efisien dan efektif untuk mempresentasikan informasi. Tabel TTS, dengan strukturnya yang terorganisir, memudahkan pembaca untuk memahami data kompleks, mulai dari penjualan bulanan hingga data demografis. Penggunaan tag HTML yang tepat memastikan dan mudah diakses di berbagai perangkat.
Panduan ini akan membahas secara rinci bagaimana merancang, membangun, dan memvisualisasikan data dalam tabel TTS yang efektif. Dari pemilihan judul kolom yang informatif hingga penggunaan visualisasi sederhana untuk meningkatkan pemahaman, kita akan menjelajahi berbagai aspek penting dalam menciptakan tabel TTS yang optimal.
Pengantar Penyajian Data dalam Bentuk Tabel TTS

Tabel Teks Terstruktur (TTS) merupakan cara efektif dan efisien untuk menyajikan data dalam bentuk tabel yang terorganisir dan mudah dipahami. Kegunaan utama tabel TTS terletak pada kemampuannya untuk menampilkan informasi kompleks dengan cara yang ringkas, terstruktur, dan mudah dibaca, sehingga memudahkan audiens untuk menganalisis dan memahami data yang disajikan. Berbeda dengan tabel biasa, tabel TTS menekankan pada struktur data yang jelas dan konsisten, sehingga sangat cocok untuk keperluan presentasi data formal maupun informal.
Penggunaan tabel TTS sangat efektif dalam berbagai skenario. Misalnya, dalam laporan keuangan, tabel TTS dapat digunakan untuk menyajikan data pendapatan, pengeluaran, dan laba rugi secara terstruktur. Selain itu, dalam riset ilmiah, tabel TTS dapat digunakan untuk menampilkan hasil pengamatan atau eksperimen secara sistematis dan mudah dibandingkan. Tabel TTS juga ideal untuk presentasi data penjualan, laporan kinerja karyawan, atau bahkan untuk menampilkan data demografis suatu populasi.
Jenis Data yang Cocok untuk Tabel TTS
Berbagai jenis data dapat disajikan dengan efektif menggunakan tabel TTS. Data kuantitatif seperti angka penjualan, pendapatan, biaya, dan persentase sangat cocok untuk disajikan dalam format ini. Selain itu, data kualitatif seperti kategori produk, nama pelanggan, dan deskripsi juga dapat disajikan, asalkan disusun secara terstruktur dan konsisten. Yang terpenting adalah data tersebut memiliki pola dan relasi yang jelas, sehingga dapat disusun dalam baris dan kolom yang terorganisir.
Perbedaan Tabel TTS dengan Jenis Tabel Lainnya
Berikut tabel perbandingan sederhana antara tabel TTS dengan jenis tabel lainnya. Perbedaan utamanya terletak pada struktur dan konsistensi data yang disajikan.
| Jenis Tabel | Struktur Data | Konsistensi Data | Kegunaan |
|---|---|---|---|
| Tabel TTS | Terstruktur, baris dan kolom terdefinisi dengan jelas | Tinggi, mengikuti format yang konsisten | Presentasi data formal, analisis data |
| Tabel Sederhana | Kurang terstruktur, mungkin tidak konsisten | Rendah, format dapat berubah-ubah | Presentasi data informal, catatan sederhana |
| Tabel Database | Terstruktur, terhubung ke database | Tinggi, terjaga integritas data | Pengolahan data besar, manajemen data |
Contoh Penggunaan Tabel TTS untuk Data Penjualan Bulanan
Tabel TTS sangat efektif untuk menampilkan data penjualan bulanan. Berikut contohnya:
| Bulan | Jumlah Penjualan (unit) | Pendapatan (Rp) | Laba (Rp) |
|---|---|---|---|
| Januari | 100 | 10.000.000 | 3.000.000 |
| Februari | 120 | 12.000.000 | 3.600.000 |
| Maret | 150 | 15.000.000 | 4.500.000 |
Desain dan Struktur Tabel TTS yang Efektif

Tabel TTS (Tabel Teks Sederhana) yang dirancang dengan baik mampu menyajikan data kompleks dengan cara yang mudah dipahami dan diinterpretasi. Desain yang efektif mempertimbangkan beberapa faktor kunci, mulai dari struktur tabel hingga format angka dan tata letak keseluruhan. Berikut uraian lebih lanjut mengenai hal tersebut.
Struktur Tabel TTS yang Optimal
Merancang struktur tabel TTS yang optimal bergantung pada jenis data yang akan ditampilkan. Untuk data kompleks, pertimbangkan penggunaan beberapa level heading (header) untuk mengelompokkan informasi secara logis. Penggunaan sub-header memungkinkan pembaca untuk dengan cepat menemukan informasi yang mereka butuhkan. Selain itu, perhatikan urutan kolom agar data mudah dibaca secara berurutan dan masuk akal.
Pentingnya Judul Kolom yang Informatif dan Ringkas
Judul kolom yang baik adalah kunci untuk pemahaman yang cepat dan akurat. Judul harus ringkas, namun tetap informatif dan mencerminkan isi data di kolom tersebut. Hindari singkatan atau istilah teknis yang mungkin tidak dipahami oleh semua pembaca. Kejelasan judul kolom sangat penting untuk menghindari kesalahpahaman dan meningkatkan efisiensi pembacaan data.
Format Angka dan Satuan yang Konsisten
Konsistensi dalam format angka dan satuan sangat penting untuk menjaga kredibilitas dan akurasi data. Gunakan format angka yang sama di seluruh tabel, misalnya dengan atau tanpa desimal, serta gunakan pemisah ribuan yang konsisten. Pastikan satuan ukuran juga konsisten, misalnya semua dalam kilogram atau semua dalam meter. Ketidakkonsistenan dapat membingungkan pembaca dan mengurangi kepercayaan terhadap data yang disajikan.
Tata Letak Tabel TTS yang Mudah Dibaca
Tata letak tabel yang baik meningkatkan keterbacaan dan pemahaman. Gunakan garis pembatas yang jelas untuk memisahkan baris dan kolom. Pertimbangkan untuk menggunakan warna latar belakang yang berbeda untuk baris bergantian agar lebih mudah membedakan setiap baris. Pastikan ukuran font cukup besar dan mudah dibaca, serta hindari penggunaan warna yang terlalu mencolok yang dapat mengganggu.
Contoh Tabel TTS Data Demografis, Penyajian data dalam bentuk tabel tts
Berikut contoh tabel TTS yang menampilkan data demografis sederhana. Desain ini efektif karena menggunakan judul kolom yang jelas, format angka yang konsisten, dan tata letak yang mudah dibaca. Tabel ini responsif dan dapat menyesuaikan ukurannya pada berbagai perangkat.
| Provinsi | Populasi (Jiwa) | Luas Wilayah (km²) | Kepadatan Penduduk (Jiwa/km²) |
|---|---|---|---|
| Jawa Barat | 48.274.000 | 35.378 | 1364 |
| Jawa Timur | 40.700.000 | 47.800 | 851 |
| DKI Jakarta | 10.562.000 | 664 | 15900 |
Tabel di atas efektif karena: (1) Judul kolomnya singkat, jelas, dan mudah dipahami. (2) Data numerik diformat secara konsisten. (3) Tata letaknya sederhana dan mudah dibaca. (4) Hanya menggunakan empat kolom, sesuai dengan batasan yang diberikan, sehingga tetap responsif di berbagai ukuran layar.
Membuat Tabel TTS dengan Berbagai Jenis Data
Tabel TTS (Tabel Teks Sederhana) sangat fleksibel dan dapat digunakan untuk menyajikan berbagai jenis data. Kemampuannya untuk menampilkan data secara terstruktur dan mudah dibaca membuatnya menjadi pilihan yang tepat untuk berbagai keperluan, mulai dari laporan sederhana hingga presentasi data yang lebih kompleks. Berikut ini akan dijelaskan bagaimana cara menyajikan berbagai jenis data dalam tabel TTS, termasuk data numerik, kategorikal, tanggal dan waktu, serta kombinasi dari berbagai tipe data tersebut.
Penyajian Data Numerik dalam Tabel TTS
Data numerik, seperti angka penjualan, suhu, atau skor ujian, mudah ditampilkan dalam tabel TTS. Yang perlu diperhatikan adalah konsistensi dalam format angka (misalnya, desimal dua tempat atau tanpa desimal) untuk menjaga tampilan yang rapi dan mudah dipahami. Penggunaan pemisah ribuan (titik atau koma) juga perlu diperhatikan agar angka besar mudah dibaca.
Sebagai contoh, tabel berikut menampilkan data penjualan bulanan:
| Bulan | Penjualan (Rp) |
|---|---|
| Januari | 10.000.000 |
| Februari | 12.500.000 |
| Maret | 15.000.000 |
Penyajian Data Kategorikal dalam Tabel TTS
Data kategorikal, seperti warna, jenis kelamin, atau status perkawinan, juga dapat ditampilkan dalam tabel TTS. Penting untuk memastikan bahwa kategori-kategori tersebut didefinisikan dengan jelas dan konsisten. Tabel berikut menampilkan data jenis kelamin responden dalam sebuah survei:
| Jenis Kelamin | Jumlah |
|---|---|
| Laki-laki | 50 |
| Perempuan | 75 |
Menampilkan Data Tanggal dan Waktu dalam Tabel TTS
Untuk menampilkan data tanggal dan waktu, penting untuk menggunakan format yang konsisten di seluruh tabel. Format standar seperti YYYY-MM-DD (misalnya, 2024-03-15) untuk tanggal dan HH:mm:ss (misalnya, 14:30:00) untuk waktu direkomendasikan untuk menjaga kejelasan dan kemudahan pembacaan. Tabel berikut menampilkan jadwal rapat:
| Tanggal | Waktu | Agenda |
|---|---|---|
| 2024-03-15 | 14:30:00 | Rapat Tim |
| 2024-03-22 | 09:00:00 | Presentasi Proyek |
Contoh Tabel dengan Data Campuran (Numerik dan Kategorikal)
Tabel TTS dapat dengan mudah menampilkan data campuran. Berikut contoh tabel yang menampilkan data penjualan produk berdasarkan kategori dan wilayah:
| Produk | Wilayah | Jumlah Terjual | Pendapatan (Rp) |
|---|---|---|---|
| A | Jakarta | 100 | 5.000.000 |
| B | Bandung | 75 | 3.750.000 |
| A | Bandung | 80 | 4.000.000 |
| B | Jakarta | 120 | 6.000.000 |
Contoh Tabel dengan Data Persentase dan Rasio
Tabel berikut menunjukkan proporsi jenis kelamin dalam suatu kelompok dengan data persentase dan rasio:
| Jenis Kelamin | Jumlah | Persentase (%) | Rasio (Laki-laki:Perempuan) |
|---|---|---|---|
| Laki-laki | 60 | 40% | 60:40 |
| Perempuan | 90 | 60% | 60:40 |
Visualisasi dan Interpretasi Data dalam Tabel TTS: Penyajian Data Dalam Bentuk Tabel Tts
Tabel TTS (Tabel Tiga Tingkat) merupakan alat penyajian data yang efektif jika dirancang dengan baik. Penggunaan visualisasi dan interpretasi yang tepat akan meningkatkan pemahaman pembaca terhadap informasi yang disajikan. Artikel ini akan membahas beberapa teknik untuk membuat tabel TTS yang mudah dipahami dan menarik secara visual.
Penggunaan Visualisasi Sederhana untuk Meningkatkan Pemahaman Data
Visualisasi sederhana, seperti penggunaan warna dan penebalan, dapat secara signifikan meningkatkan daya serap informasi dalam tabel TTS. Misalnya, warna dapat digunakan untuk membedakan kategori data, sementara penebalan dapat menonjolkan data penting atau nilai ekstrem. Dengan demikian, pembaca dapat dengan cepat mengidentifikasi tren atau pola yang relevan.
Contohnya, dalam tabel yang menampilkan data penjualan produk per bulan, warna hijau dapat digunakan untuk menunjukkan bulan dengan penjualan di atas rata-rata, sedangkan warna merah untuk penjualan di bawah rata-rata. Penebalan dapat digunakan untuk menonjolkan bulan dengan penjualan tertinggi dan terendah.
Pembuatan Tabel TTS yang Mudah Diinterpretasi
Tabel TTS yang mudah diinterpretasi dicirikan oleh struktur yang jelas, penggunaan label yang tepat, dan konsistensi dalam penyajian data. Urutan data yang logis dan penggunaan unit pengukuran yang konsisten juga sangat penting. Hindari penggunaan istilah teknis yang rumit tanpa penjelasan, serta pastikan tabel mudah dibaca dan dipahami tanpa memerlukan penjelasan tambahan.
Contoh Tabel TTS dengan Urutan Logis
Berikut contoh tabel TTS yang menampilkan data penjualan produk per kuartal, disusun dengan urutan logis dan mudah diikuti:
| Kuartal | Produk A | Produk B | Total Penjualan |
|---|---|---|---|
| Q1 | 100 | 150 | 250 |
| Q2 | 120 | 180 | 300 |
| Q3 | 150 | 200 | 350 |
| Q4 | 180 | 220 | 400 |
Contoh Tabel TTS dengan Simbol atau Ikon
Penggunaan simbol atau ikon dapat meningkatkan daya tarik visual dan mempermudah pembacaan data, terutama untuk data yang kompleks atau memiliki banyak kategori. Simbol yang dipilih harus mudah dipahami dan konsisten dengan konteks data.
| Bulan | Cuaca | Suhu (°C) | Kondisi |
|---|---|---|---|
| Januari | ☔ | 20 | Cerah |
| Februari | ☔ | 15 | Berawan |
| Maret | ☔ | 25 | Hujan |
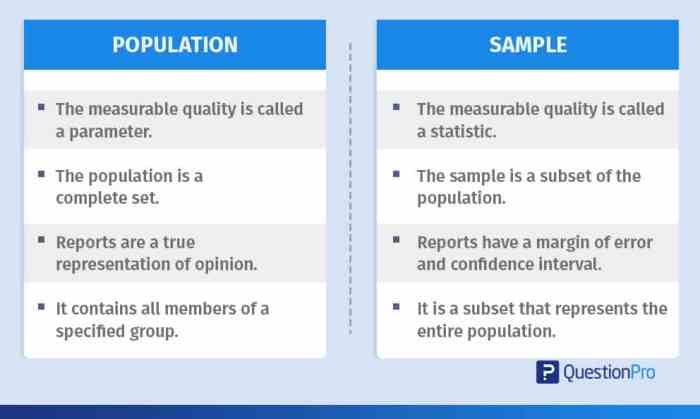
Contoh Tabel TTS untuk Membandingkan Dua Set Data
Tabel TTS dapat digunakan untuk membandingkan dua set data yang berbeda dengan menyajikan data tersebut secara berdampingan. Hal ini memungkinkan pembaca untuk dengan mudah mengidentifikasi perbedaan dan kesamaan antara kedua set data tersebut.
| Tahun | Penjualan (Rp Juta) | Keuntungan (Rp Juta) |
|---|---|---|
| 2021 | 500 | 100 |
| 2022 | 600 | 150 |
Pertimbangan Aksesibilitas dan Responsivitas Tabel TTS
Tabel TTS (Tabel Teks Sederhana) yang baik tidak hanya menampilkan data dengan rapi, tetapi juga harus mudah diakses oleh semua pengguna, termasuk mereka yang memiliki disabilitas, dan responsif terhadap berbagai ukuran layar. Aksesibilitas dan responsivitas ini memastikan pengalaman pengguna yang optimal dan inklusif.
Aksesibilitas Tabel TTS untuk Pengguna dengan Disabilitas
Memastikan tabel TTS mudah diakses oleh pengguna dengan disabilitas, khususnya pengguna pembaca layar, sangat penting. Hal ini dapat dicapai dengan penggunaan atribut HTML yang tepat dan struktur tabel yang terorganisir. Penggunaan atribut summary pada tag <table> memberikan ringkasan singkat tentang isi tabel kepada pembaca layar. Selain itu, atribut scope pada tag <th> (header tabel) membantu pembaca layar memahami hubungan antara header dan data di baris atau kolom.
Atribut headers pada tag <td> (data tabel) menghubungkan sel data dengan header yang relevan.
Responsivitas Tabel TTS terhadap Berbagai Ukuran Layar
Tabel TTS yang responsif akan menyesuaikan tampilannya secara otomatis berdasarkan ukuran layar perangkat yang digunakan. Ini memastikan tabel tetap mudah dibaca dan dinavigasi, baik di desktop, laptop, tablet, maupun smartphone. Salah satu cara untuk mencapai responsivitas adalah dengan menggunakan CSS (Cascading Style Sheets) untuk mengatur lebar kolom tabel secara persentase, bukan piksel. Teknik lain yang efektif adalah dengan menggunakan media queries untuk menyesuaikan tampilan tabel berdasarkan lebar layar.
Contoh Kode HTML untuk Tabel TTS Responsif
Berikut contoh kode HTML untuk membuat tabel TTS yang responsif. Perhatikan penggunaan atribut style untuk mengatur lebar kolom menjadi persentase dan penggunaan class untuk memudahkan styling dengan CSS:
<table class="responsive-table"> <thead> <tr> <th style="width:25%;">Nama</th> <th style="width:25%;">Umur</th> <th style="width:25%;">Kota</th> <th style="width:25%;">Profesi</th> </tr> </thead> <tbody> <tr> <td>Budi</td> <td>30</td> <td>Jakarta</td> <td>Dokter</td> </tr> <tr> <td>Ani</td> <td>25</td> <td>Bandung</td> <td>Guru</td> </tr> </tbody></table>
Dengan menambahkan CSS yang sesuai, tabel ini akan secara otomatis menyesuaikan lebar kolomnya agar sesuai dengan lebar layar.
Tabel TTS yang Mudah Diakses oleh Pembaca Layar
Tabel berikut ini menunjukkan bagaimana memastikan tabel mudah diakses oleh pembaca layar dengan menggunakan atribut summary, scope, dan headers:
| Nama | Jabatan | Gaji | Departemen |
|---|---|---|---|
| Andi | Manajer | 10000000 | Keuangan |
| Budi | Staff | 5000000 | IT |
Tabel TTS untuk Data yang Sangat Panjang
Untuk menangani data yang sangat panjang, penggunaan pagination atau fitur scrolling vertikal yang halus sangat direkomendasikan. Berikut contoh bagaimana data panjang dapat ditampilkan dengan baik dalam . Perhatikan penggunaan CSS untuk mengatur tinggi baris agar tidak terlalu panjang dan memungkinkan scrolling vertikal.
| Nama Produk | Deskripsi | Harga | Stok |
|---|---|---|---|
| Produk A | Deskripsi produk A yang cukup panjang dan detail. Deskripsi produk A yang cukup panjang dan detail. Deskripsi produk A yang cukup panjang dan detail. | 100000 | 100 |
| Produk B | Deskripsi produk B yang juga panjang. | 50000 | 50 |
Gunakan CSS untuk mengatur tinggi maksimum baris (misalnya, max-height: 100px; overflow-y: auto;) agar data yang panjang dapat di-scroll.
Ringkasan Penutup

Dengan memahami prinsip-prinsip desain dan teknik penyajian data yang tepat, tabel TTS dapat menjadi alat yang ampuh untuk mengkomunikasikan informasi secara jelas dan ringkas. Kemampuan untuk menampilkan berbagai jenis data, mulai dari numerik hingga kategorikal, dalam format yang terstruktur dan mudah dipahami, menjadikan tabel TTS solusi ideal untuk berbagai keperluan presentasi data. Penerapan prinsip aksesibilitas dan responsivitas memastikan informasi tersebut dapat diakses oleh semua orang, terlepas dari perangkat atau kemampuan mereka.